Image Setting
Mong9 Editor supports picture formats such as GIF, JPG, BMP, PNG, etc.
 |
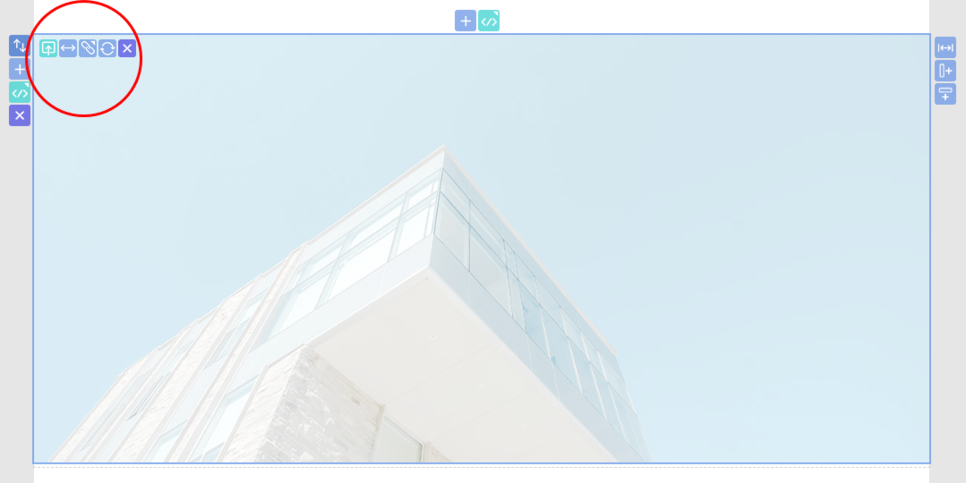
Upload button. Click to upload the picture file on your PC. |
|---|---|
 |
This is the Change size. |
 |
When you click on an image, it connects as a hyperlink. |
 |
The type is changed to [Basic] [Background]. |
 |
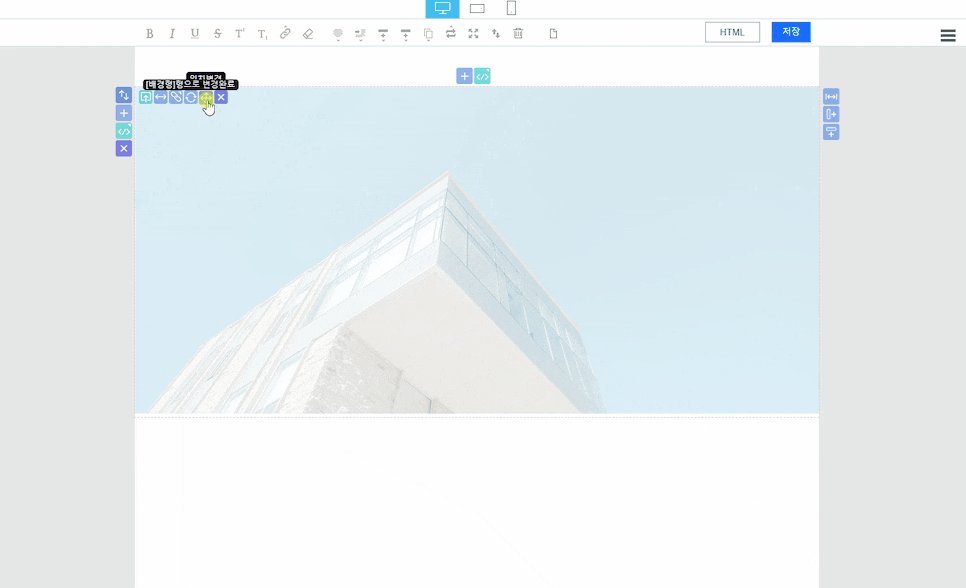
This icon appears when the box size and image size are different (background type) so that you can adjust the mouse so that the desired area can be displayed according to the box size by dragging. |
 |
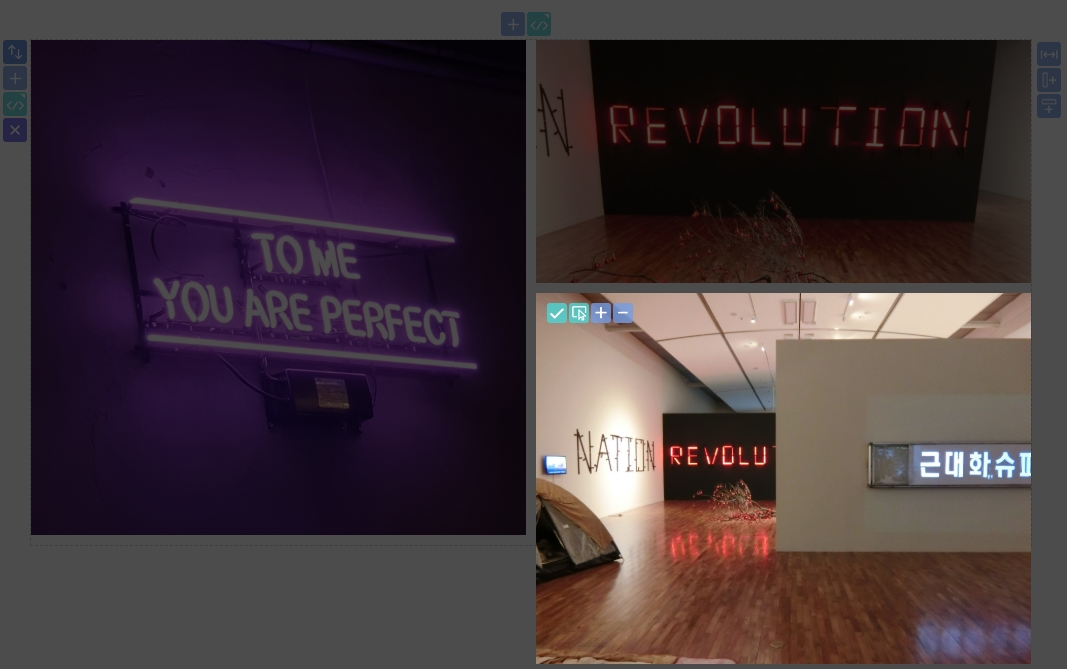
Delete the image. |
| Change size

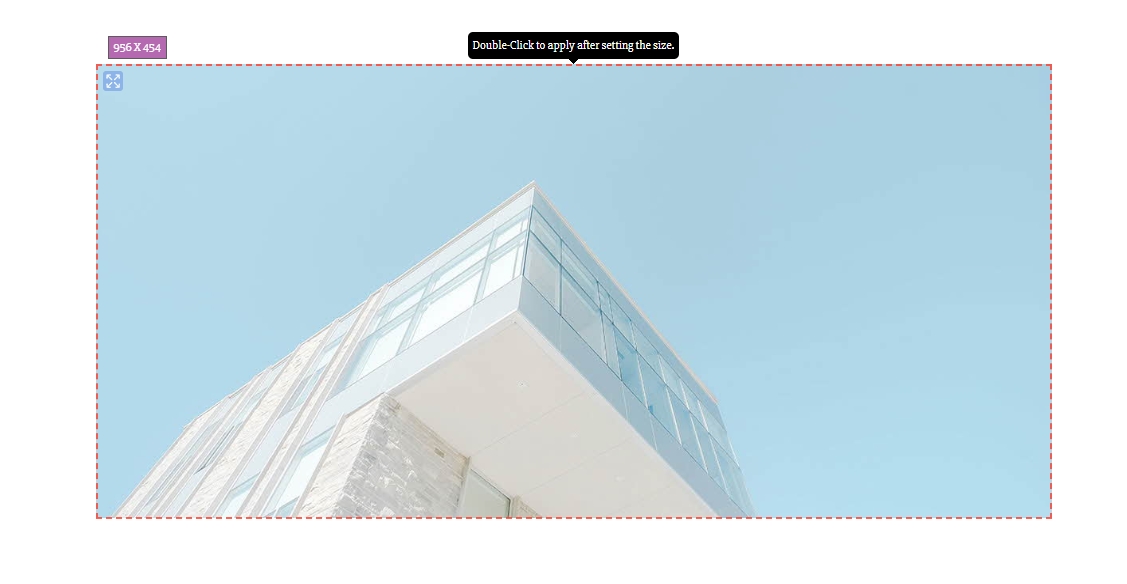
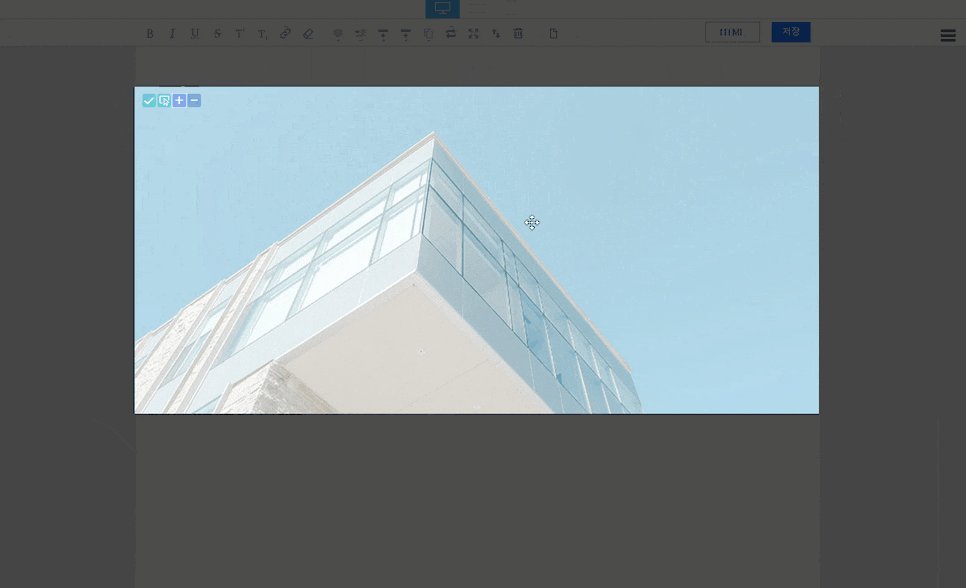
Click the Change Size button.
Size window and sizing guidelines are active.
As you measure the size of the size window, drag the resize guideline with your mouse to resize it.
Double-click to adjust to the changed size.
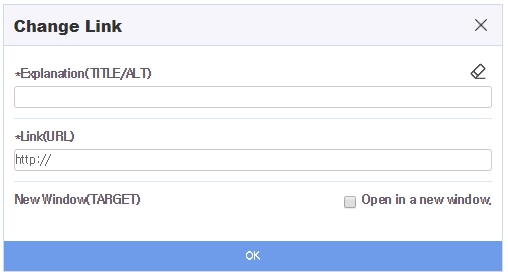
| Change Link

It is a window to set a hyperlink where a new window pops up when an image is clicked.
Enter the explanation and link address(URL).
In particular, the alt attribute of the descriptive text is an alternative to the image.
If there is a problem with the server in that location, the alt attribute replaces that image.
Also, for people with visual impairments who can not see the screen, the alt attribute is an essential feature of the image property as it is read by the screen reader.
(Mong 9 editor conforms to web standards in this respect !!)
The search engine also searches for alt attributes.
And if you check Open in a new window, a link will switch from a new window to open.
| Change type and location
All images are represented by the [Basic Type] image.
Here, when you want to use the image crop function, you will use [background type] image.
The difference between a basic image and a background image is expressed as a background type when the entire image is shown in a basic form, and the image is wrapped in a box (div) so that only necessary portions can be expressed.
Let’s see how background images work.

| Differences between basic and background images
This time, let’s look at the difference between [basic type] and [background type] images with gallery type block.

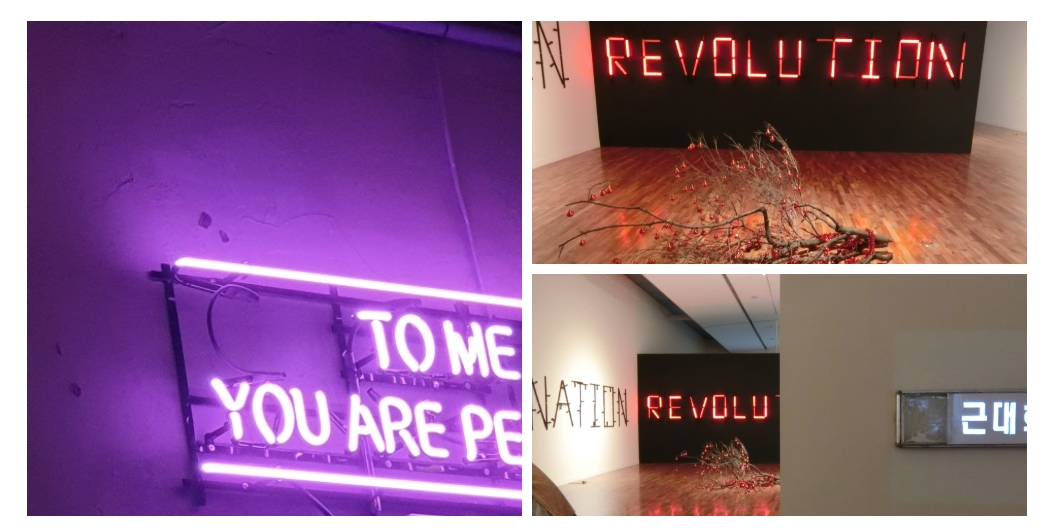
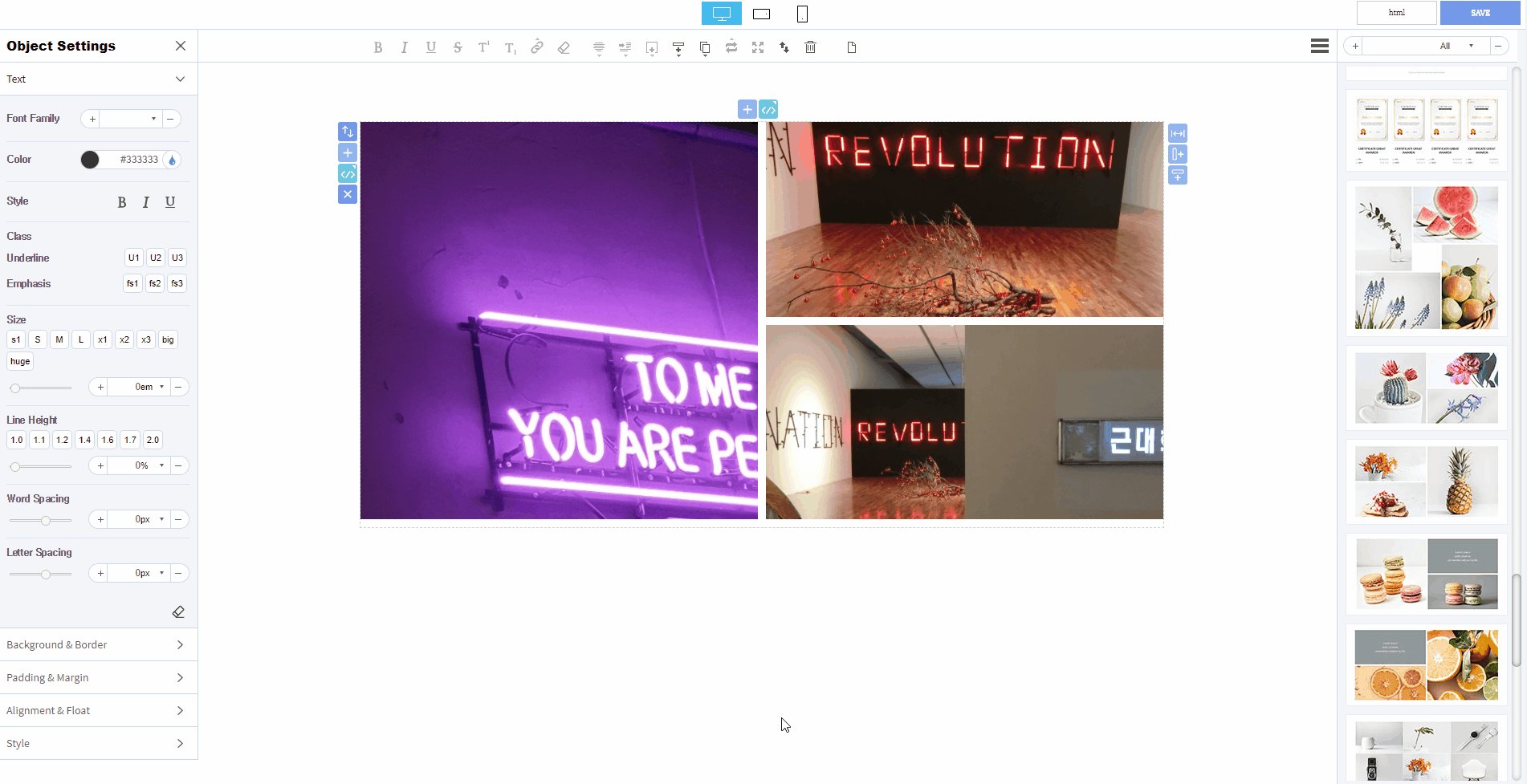
No.69. Gets the Images [2] Block.

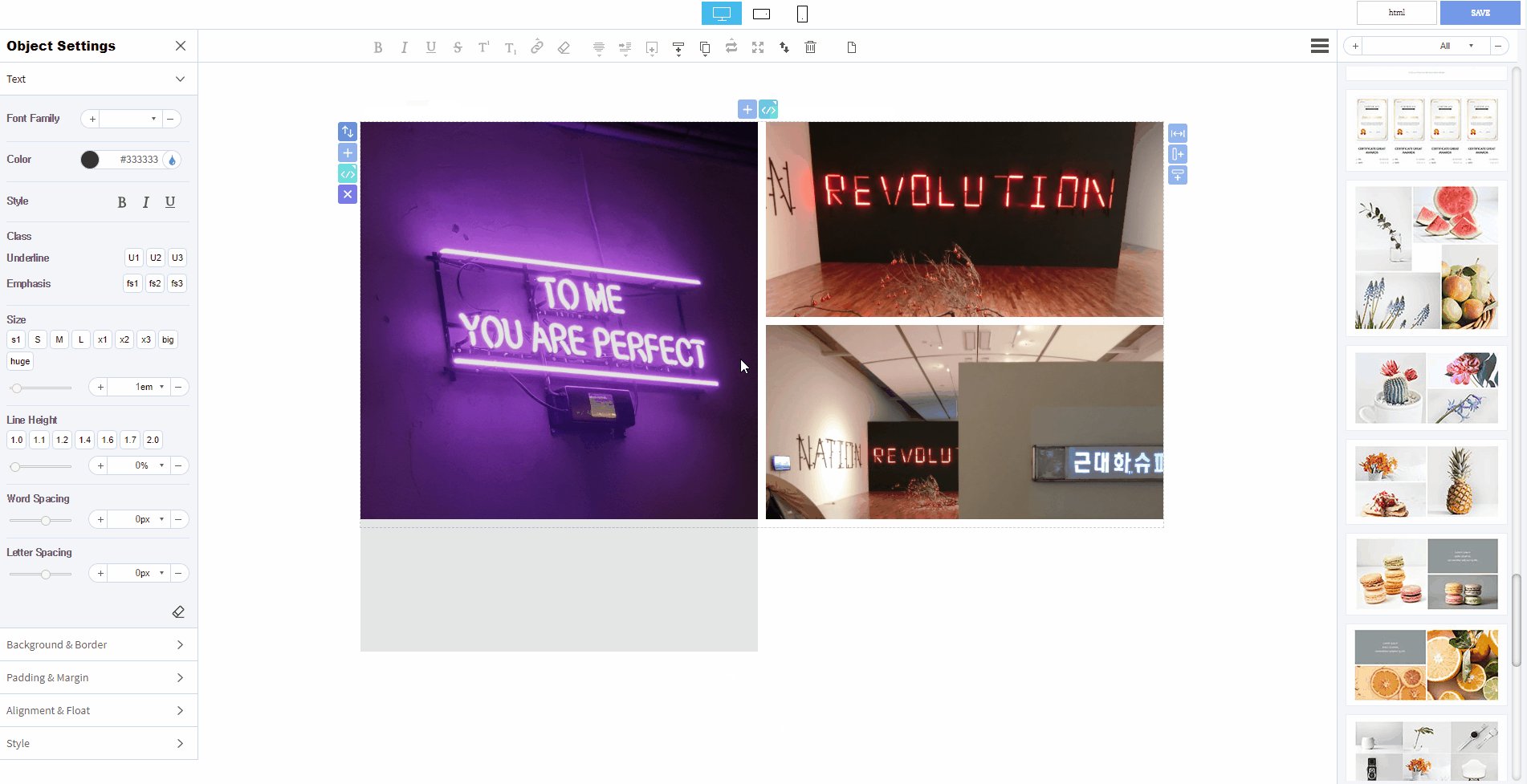
I uploaded three photos that didn’t fit in each box.
As such, gallery blocks are all [background] images because they fit the image in each box size.
But each box has a little bit of cut, so it’s hard to look at it.
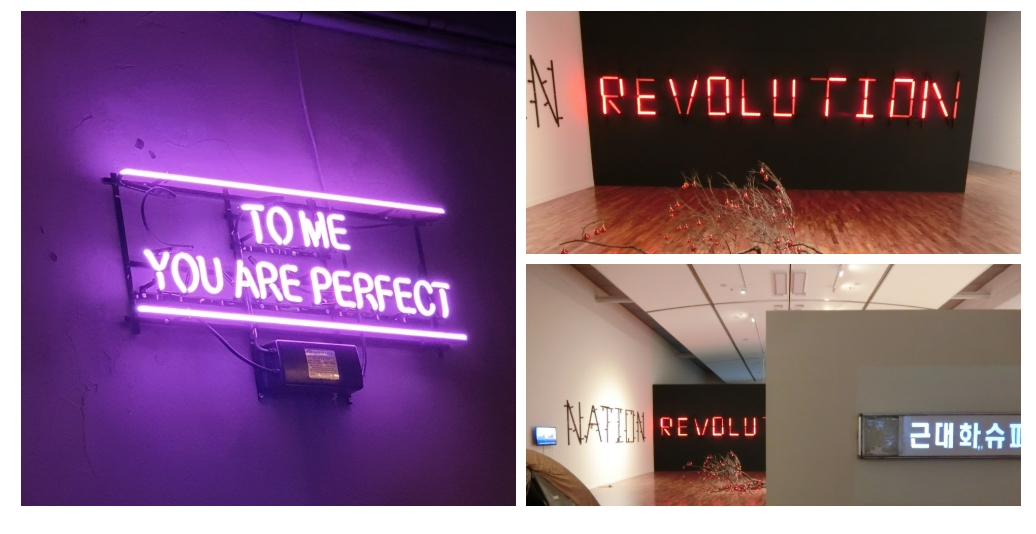
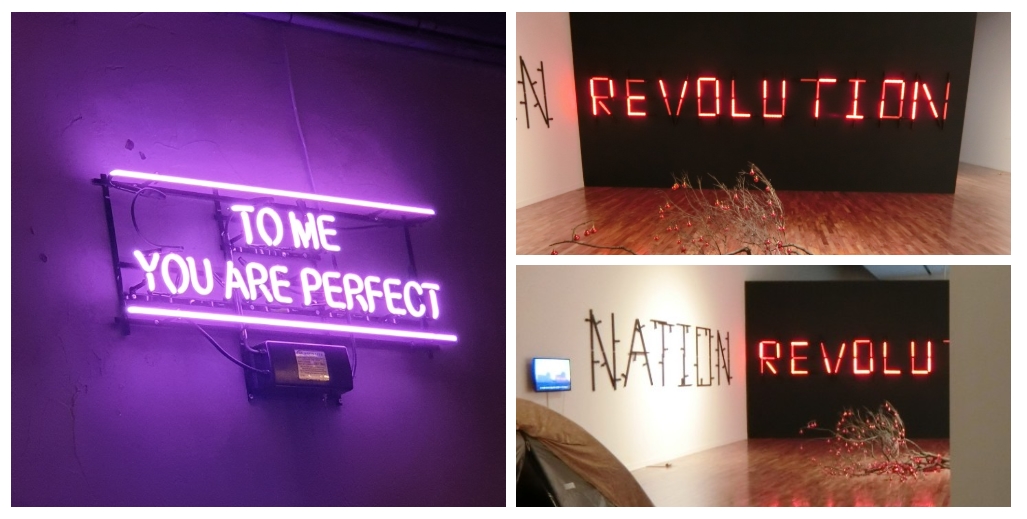
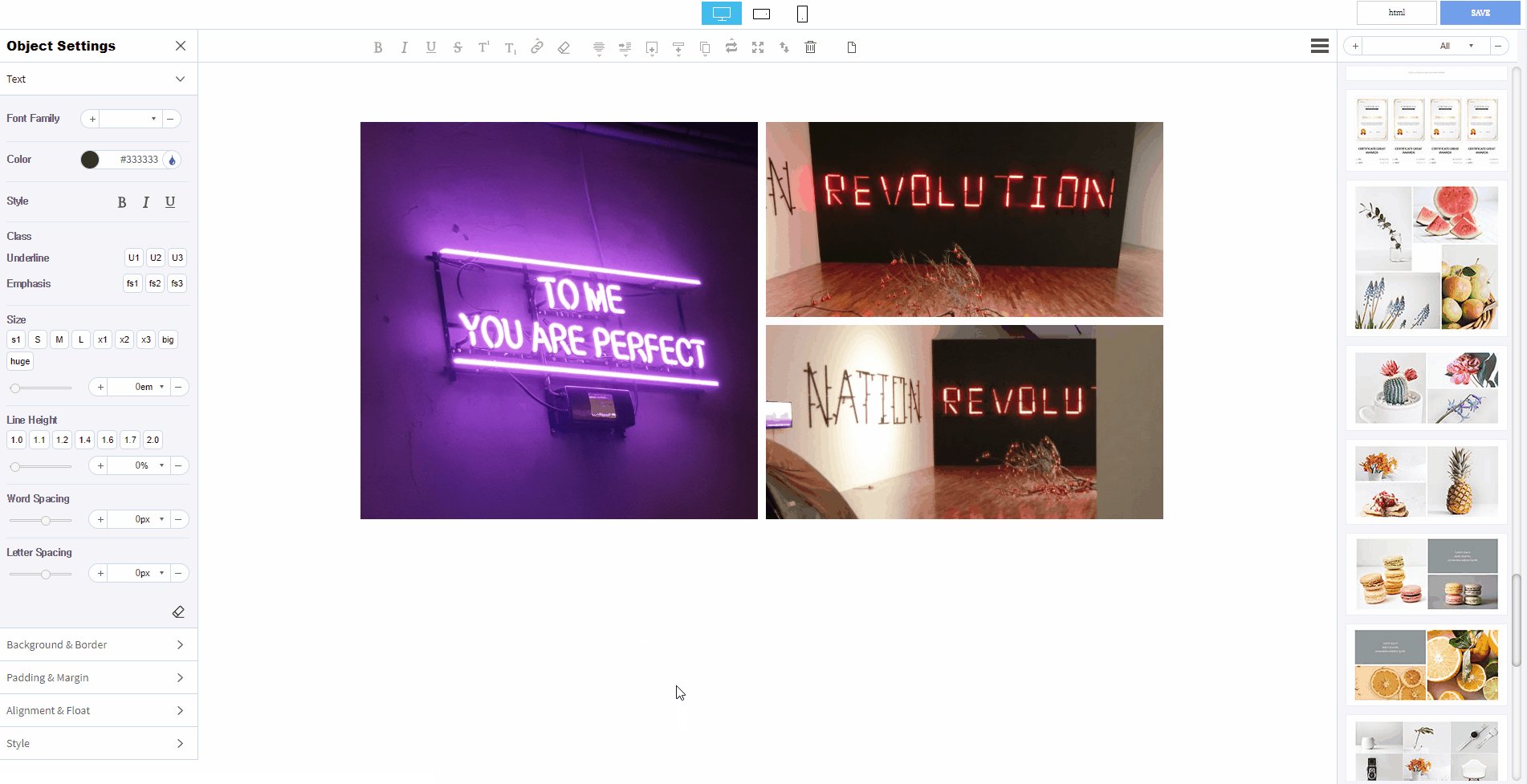
What happens if you change all three pictures to [Basic]?

When I changed all the pictures from the original background to the default ones, the photos were settled without any image cut.
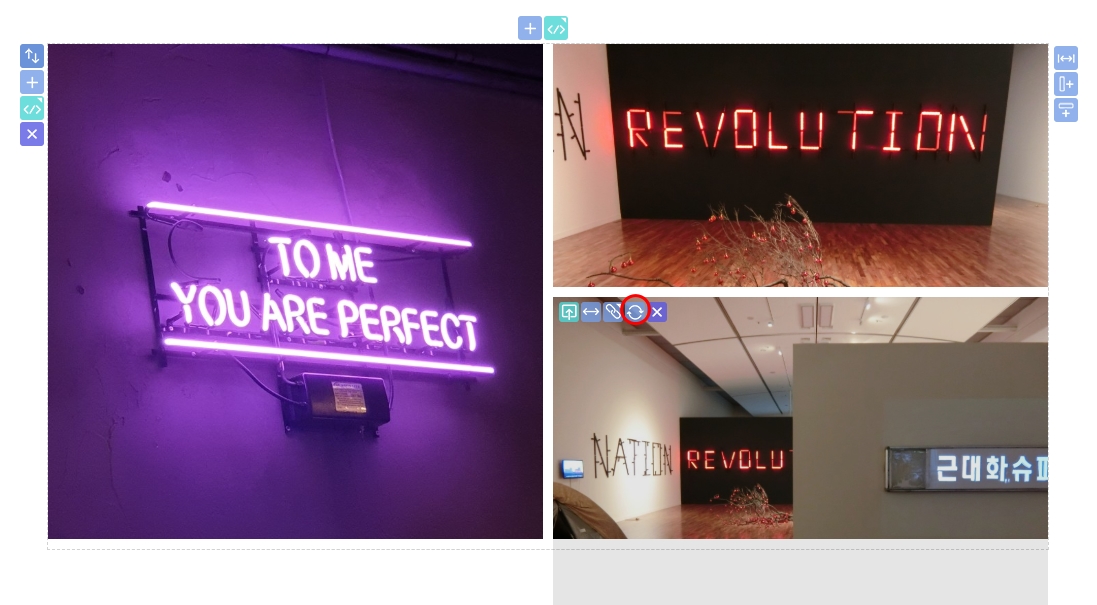
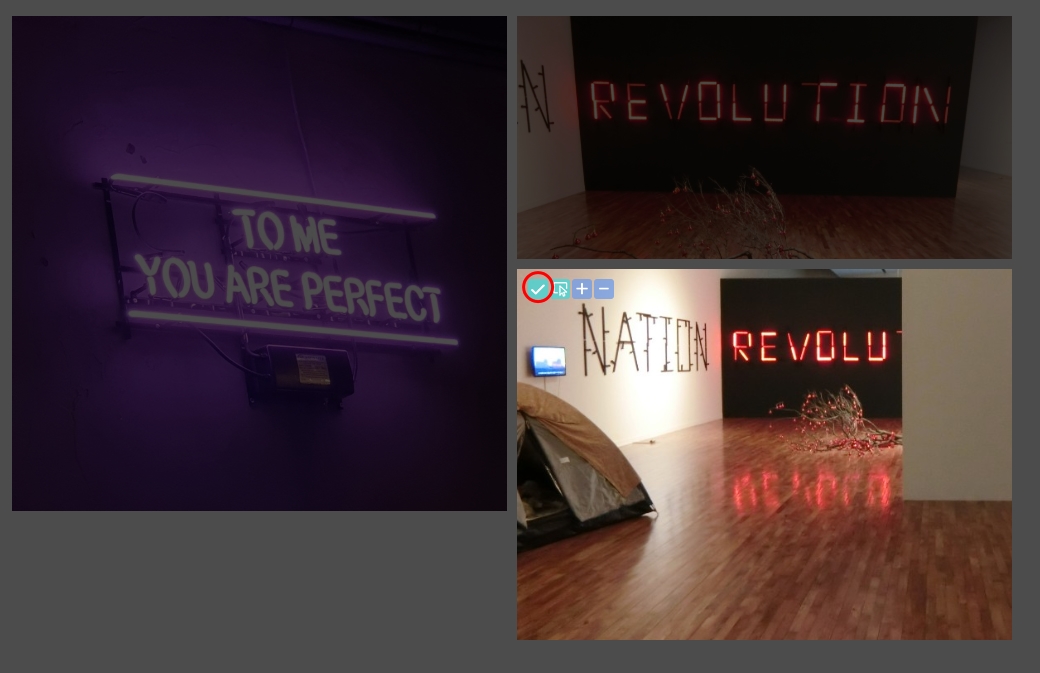
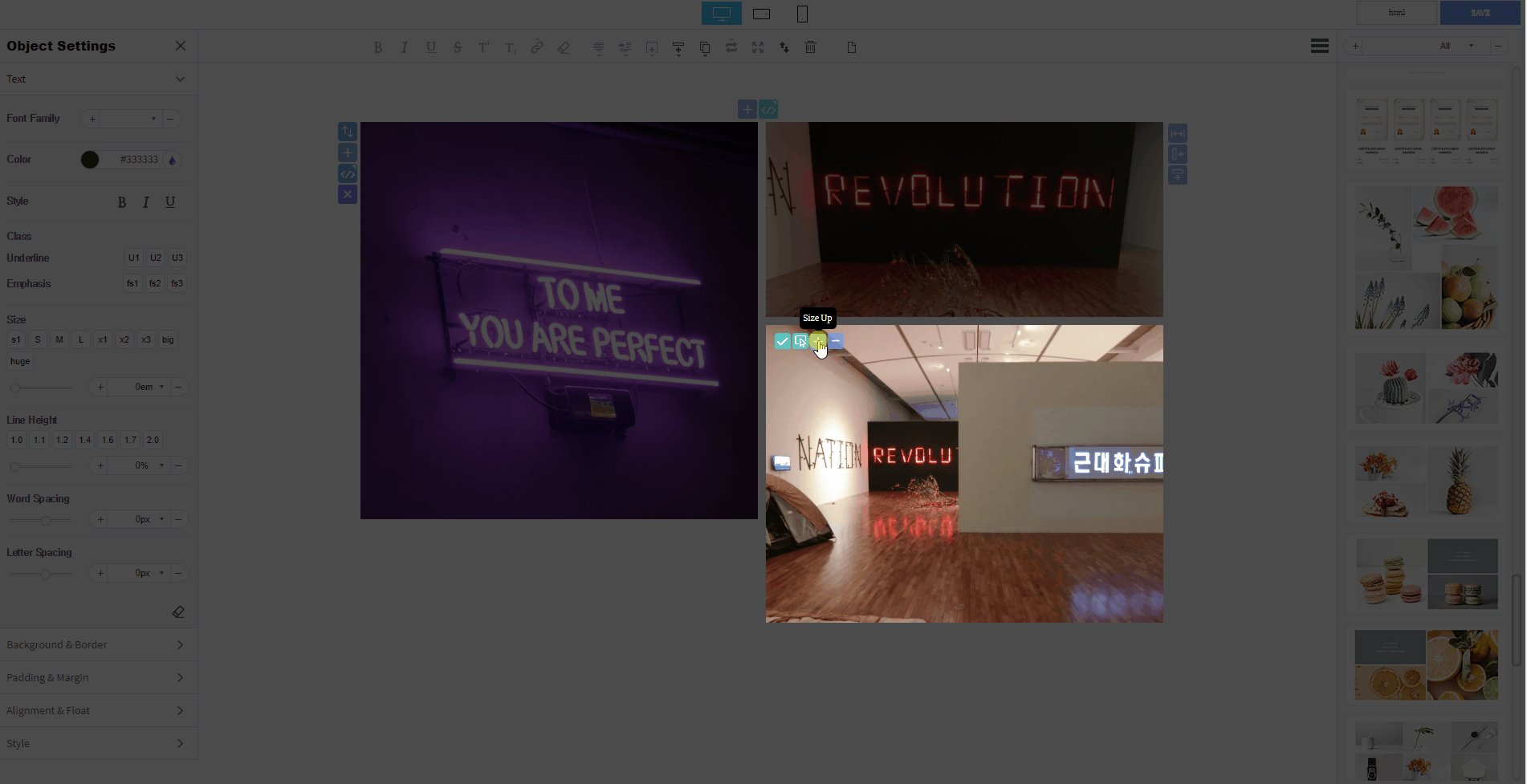
Let’s try adjusting the picture in the bottom right corner here.

Press the Settype button. Change to [background] type.

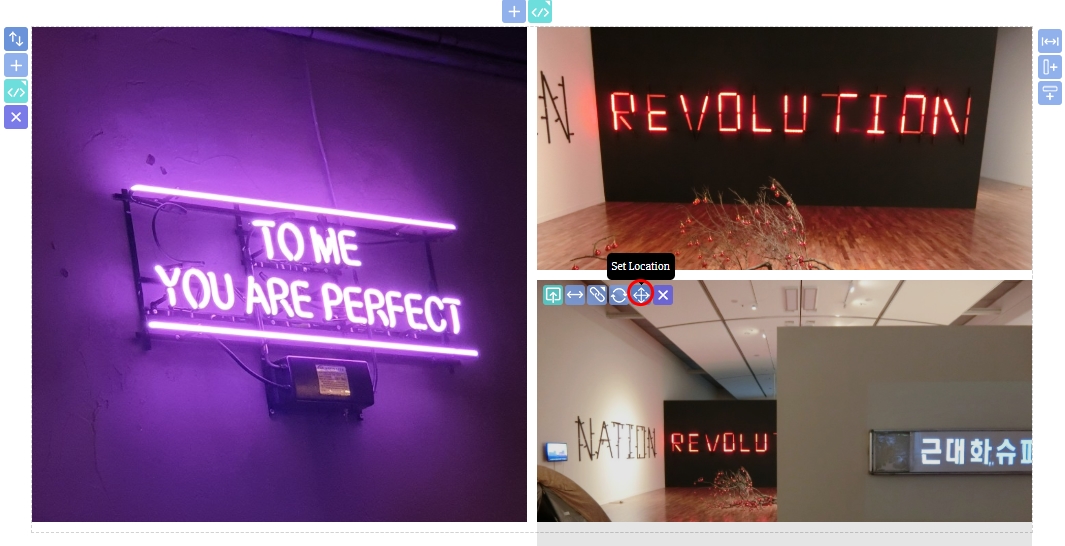
A Set Location button has been created. Press the Set Location button.

Another active button has been created to adjust the Background Box (DIV).

Resize and click the Apply button.

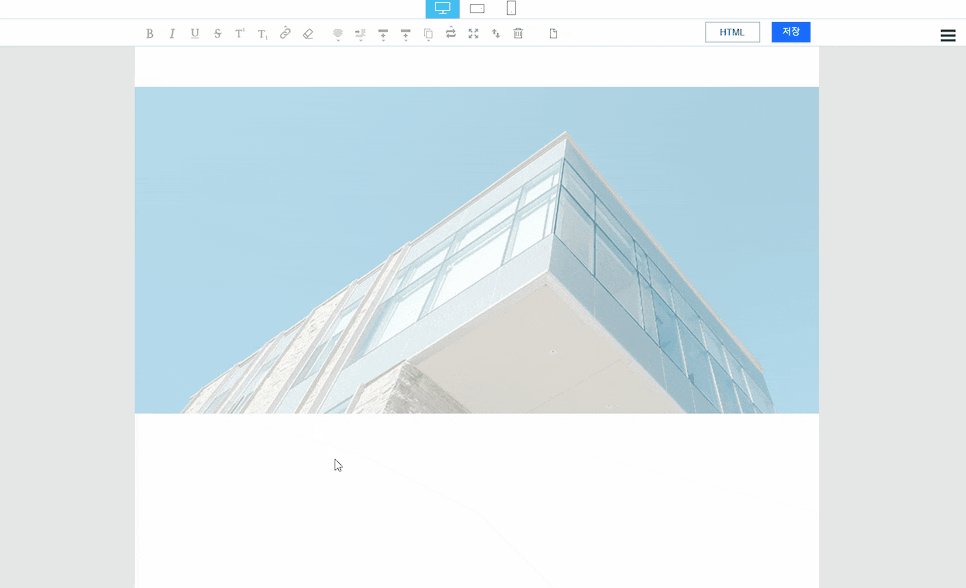
The image was cut as desired. It appears to have the effect of using the crop function.

So far, I’ve learned about image settings.
This article was written in Mong9 Editor.
Click the link below to download Mong9 Editor.