Two ways to import a block into an edit window
Hello,
Mong9 Editor is a web editor that allows you to quickly and easily create a website with just drag and drop of the mouse.
From the many blocks that have already been created, you can select the blocks that fit your purpose, reassemble them, and organize your website.
Anyone can easily create a sophisticated website with a sophisticated design.
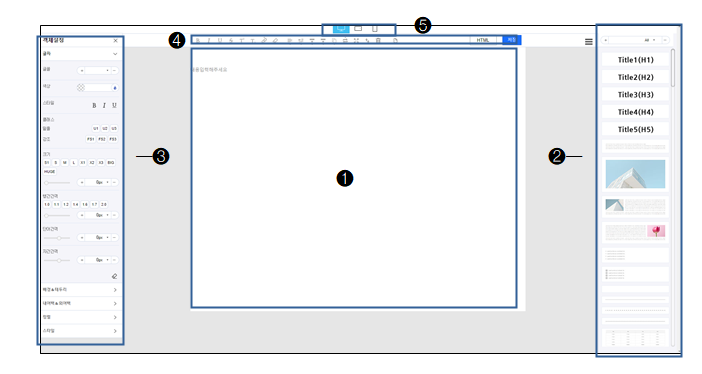
- Editing area: This area allows you to drag and drop blocks of window
- Block Window: There are 90 sample blocks that are reactive and pre-built.
- Object Settings Window: This function adjusts the settings of each object.
- Quick Setup Window: This is a setup window for quick changes to collect frequently used functions.
- Mode Window: PC version, mobile horizontal version, and mobile vertical version are provided for reactive websites.
Today we will take a look at the design and functionality of the Mong9 Editor.
I’ll check the default settings among them.
| Drag and Drop function

Drag the desired block from the block window. You can drag the desired block and insert it into the desired position.

The strength of Mong9 Editor is that it is easy.
Simply drag and drop the block to the edit window on the left in the right block window on the screen.
| Double-click function

The second editing method is double click.
Double-click a block to insert the block at the bottom of the editing screen.

Double-clicking a block in a block window creates the selected block in the edit window.
[INFORMATION!]
This document is written in the Mong9 editor.